UI/UXについての現在の認識
Published on 2025年1月23日
つぶやきはじめに
エンジニアとして実装周りのインプット・アウトプットしていると外に出ることを忘れてしまう。
息抜きがてら、平日の朝と土朝は家の近くのスタバ2時間程度UI/UXの本を読んでいる。
意外とこの生活が合っているのか、息抜きになってより仕事も楽しく感じる
たぶん、業務を通じて、理解できることが増えていていい方に転じている。
なぜ興味を持った?
最近、フロントエンドの開発でUIに触れることが多く色々考える中で、 「なぜこのUIの設計はこのようになっているか?」的な思考がとても増えました。
潜在的にストレスを感じないUIがユーザー体験の良い状態であると考えている。 そこから、人の潜在意識とUIの関係性があるなと感じた。
何か良書がないか探していたら時、「心を動かすデザインの秘密」に出会った。
まだ触りしか読めてないが、読んでみて、認知心理学が深く絡み合っていて、結構面白いと感じている。
現在のデザインが持つ構造の認識

- UIデザインには、常に明確な目的があると最近は捉えている。
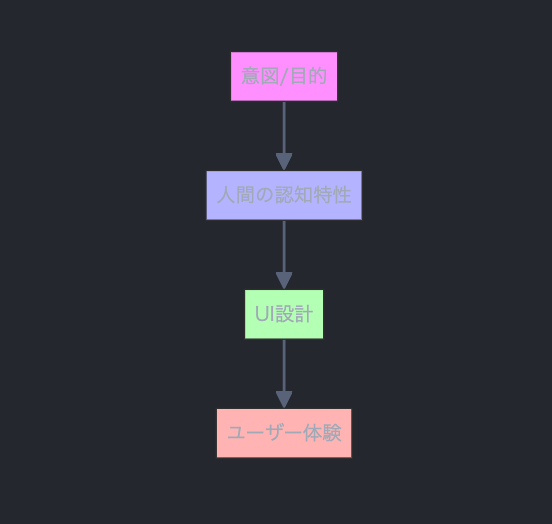
- 『目的』があり、それを実現するために『人間の認知特性』を理解し、 それに基づいて『UI設計』を行い、最終的に良好な『ユーザー体験』を生み出す。
※LT会で現在の認識について、お話しした際、UXが先にくるとFBもらった。このFBに対して意味合いが理解できでいないので、飲み会で少し聞いてみようと思う。
実例
Cardコンポーネントのデザインは主に以下の認知法則に基づいて使用されている。

- ゲシュタルトの法則の「近接の法則」
- 空間的に近いものは関連があるものとして認識される
- カード内のコンテンツを物理的に近接させることで、それらが関連情報であることを示す
- 閉じた形の法則
- 閉じた領域内の要素は1つのまとまりとして知覚される
- カードの境界線により、内部の情報が1つの意味的なユニットであることを示す
- 認知負荷理論
- 情報を明確な区分で整理することで、ユーザーの認知負荷を低減
- 関連情報をグループ化することで、情報の処理と記憶を容易にする
まとめ
効果的なUIデザインには人間の認知特性の理解が不可欠だなと感じた。
やっぱり目に見えるものを作るのは楽しいし、見えているところ以外での知識がたくさん隠れているのが最高にクールな気がする。
引き続き、UI/UXの勉強をしてもっと自身の強みにしていきたい。